How might we represent an event with over 900 exhibits on a single website?
Rationale
In exploring the ways in which we wanted to feature the exhibits that customers would encounter during their time at Fuori Salone, what we realized was that with over 900 known exhibits, there would be major scalability issues with attempting to display all of them on a singular website.
On the other hand, we noticed that Fuori Salone only typically features four to seven participating districts. This felt like a viable way to categorize our content, and thus was the solution we decided to explore.
The problem with this approach was that it was too informative, and thus detracting from the sense of 'adventure'. While Fuori Salone's primary charm is its ability to create dialogue around design, we were too focused on the tourism aspects of Milan.
Exploring Interactions
In translating the above discovery into an interaction approach, I wanted to continue the theme of “choose your own adventure”. This was done in a way where the themes were placed at the forefront of the navigation. Rather than exploring districts by geographical information or name, I wanted visitors to be unsure of what they were looking at, with only the themes of each district acting as the waypoint.
Lack of CTA, missing opportunity to get visitors invested.
Visual clutter.
ITERATION 2
Introducing a quiz format
With an overwhelmingly text-heavy landing page, I was unsure whether or not a visitor would be able to quickly understand that they were to read and comprehend all the themes before proceeding.
I modified the layout of the page and added a CTA to serve as a prompt for interaction.
By incrementing the initial parts of the website, the hopes are to ease the visitor into the extensive task of completing a quiz.
It's your adventure
Following completion of the quiz, the navigational order of the site will change such that each district is presented in the order that the themes were clicked on, ensuring a personalized experience per visitor.
This approach surfaces these themes and primes the audience for the event by having them resonate with the themes, rather than explicitly talking about the exhibits.

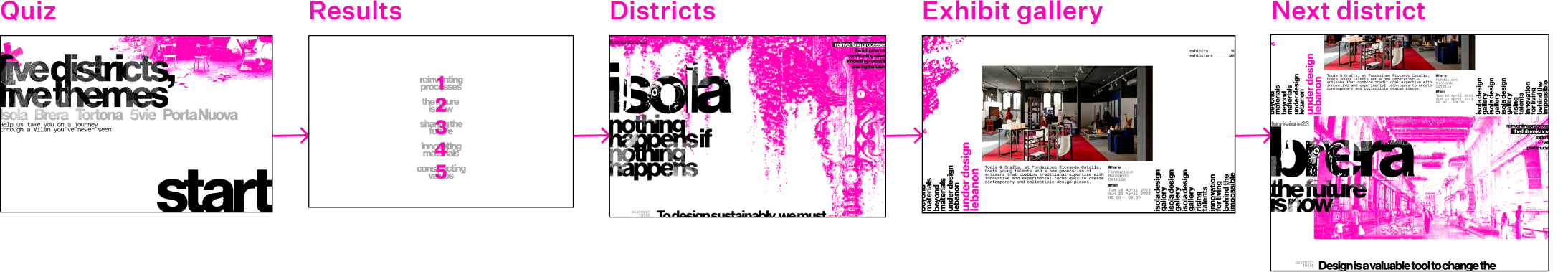
Upon entering the site, users are given a brief introduction to the site then prompted to complete a quiz.
The quiz connects each district to their respective themes, while personalizing the site experience to the audience. Results of the quiz inform the navigational order of the site.
Each page in the site is structured to show a summary of the theme, referenced from their respective press releases, as well as a list of exhibits, referenced from various sources, including fuorisalone.it. Followed by the statement is a brief description of the district and its relationship to design, meant to give the audience context before they visit the districts in-person.
If provided by districts in their PR packages, a highlighted selection of their exhibits will be included to view at the bottom of each page. Visitors may drag the gallery vertically or hover to view details of the selected exhibits.